opacity: 0;
The following is a hexadecimal chart of opacity. 0 will effect on child elements.

四种基本的css动画 检查模块更新的node Js模块 透明度 Opacity 0 1 位移 Transform Translate Npx Npx 旋转 Transform Rotate Ndeg 缩放 Transform Scale How To Do Animation Css Web Design
The opacity property specifies the opacitytransparency of an element.

. The opacity property can take a value from 00 10. Visibility Collapsed does not occupy the space for the UIElemen. In addition to RGB you can use an RGB color value with an alpha channel RGBA - which specifies the opacity for a color.
An RGBA color value is specified with. On a radiograph a more transparent area is interpreted as an opacity to x-rays in the body. Values outside that range though valid will be clamped to the nearest limit.
By David Walsh on March 5 2020. The CSS opacity transition is often used to create fade-in and fade-out effects. Utilities for controlling the opacity of an element.
When using the opacity property to add transparency to the background of an element all of its child elements become transparent as well. Regarding the accessibility opacity. Weve used hex colors for years but 8-digit hexadecimal is still relatively new.
The opacity property in CSS specifies how transparent an element is. The opacity-level describes the transparency-level where 1 is not transparent at all 05 is 50 see-through and 0 is completely transparent. That said youre probably still better off perf-wise setting VisibilityHidden or removing the visual from the scene-graph.
Would make the element completely opaque ie. Can this be corrected. An opaque or nontransparent area.
A lack of transparency. Rgba 0 0 0 04. The Opacity property enables you to specify a level of transparency for the form and its controls.
Hidden on the other hand doesnt change the visibility of any children. Does the framework render the control any way. Opacity takes a value between 00 and 10.
Basic idea is to reduce an elements opacity from 1 meaning fully opaque to 0 meaning fully transparent in order to fade-out the element. Opacity in CSS is a property that specifies to control the transparency of elements such as content or imagesUsing this property we can set any images to be completely opaque visible fully transparent hidden or translucent partially visibleIt takes a numeric value lies between 0 and 1. When this property is set to a value less than 100 percent 100 the entire form including borders is made more transparent.
You cannot make a child element less transparent than the parent without some trickery. Object styleopacity05 Try it. Rgbared green blue alpha.
I want to set an elements opacity to 0 in CSS. The lower value the more transparent. Would make the.
Hex Opacity Table. Visibility Collapsed will not receive any of those events. The opacity property takes a value a value from 00 to 10.
0 is the only property which makes the element accessible in the tab order and the elements content can be read by screen readers. Opacity has a default initial value of 1 100 opaque. 0 transparent whereas opacity.
Opacity 02s box-shadow 2s 4s. A in the range 00 to 10 inclusive or a in the range 0 to 100 inclusive representing the opacity of the channel that is the value of its alpha channel. But turns out its not actually 0 initially.
You can also use variant modifiers to target media queries like responsive breakpoints dark mode prefers-reduced-motion and more. How to use opacity in a sentence. Any value outside the interval though valid is clamped to the nearest limit in the range.
The opacity property sets the opacity level for an element. The x takes a value from 0-100. - if should be.
You will learn more about RGBA Colors in our CSS Colors Chapter. It is fully opaque. The meaning of OPACITY is obscurity of sense.
Although this works great on the first glance it can also be the cause of some hard to find bugs with mouse events. Breakpoints and media queries. The opacity property allows you to make an image transparent by lowering how opaque it is.
Here is the most up to date syntax for CSS opacity in all current browsers. While rgba is simple to understand 8-digit hex is more difficult as you need to provide a hex representation of a numeric value. Opacity 02 opacity 05 opacity 1 default Inherited.
Opacity 02s box-shadow 2s 4s. Opacity 0 will only hide the UIElement but it still receives mouse or keyboard events. Setting this property to a value of 0 percent 000 makes the form completely invisible.
I mean is this optimized. κ H 1110 25 Z 05 ρ 05 T 77. 10 is the default value for any image.
Opacity 02s -webkit-box-shadow 2s 4s. If I set transition for opacity it shows that the. The alpha parameter is a number between 00 fully transparent and 10 fully opaque.
The element is fully transparent that is invisibleApplies to. You can force ScrollReveal to skip generationg opacity styles with optionsopacity null. A setting of opacity.
Alpha opacityx for IE8 and earlier. アクセシビリティの考慮 文字列の opacity を調整した場合テキストの色とテキストが配置されている背景の色とのコントラスト比が弱視の人がページの内容を読むことができる程度に十分高くなるよう確認することが重要です. Opacity is not inherited but because the parent has opacity that applies to everything within it.
If I set the Opacity of a control to 0 cero. Even though the visual is hit-testable we will optimize out the rendering. The number passed to optionsopacity is a range between 00 and 10.
The opacity-level describes the transparency-level where 1 is not transparent at all 05 is 50 see-through and 0 is completely transparent. The opacity due to the negative hydrogen ion H is the dominant opacity source in the solar atmosphere in general for 410 3 T 810 3 K. Opacity 0 hides the UIElement but reserve the space that the UIElement occupies.
The above style rule will make the paragraph element 70 opaque or 30 transparent.

Html Code For Displaying Images Internal Style Sheet For Setting The Opacity Of An Image Heading H1 Color Blue And Font Arial Par Font Arial Text Opacity

Opacity In An Image Css Tutorial Css Opacity

韩国网页设计 21图 Opacity 0 收集 花瓣平面设计 Graphing Calculator Graphing Web Design

O Kcd72gfm8lzm

Procreate Quick Tip Opacity Shortcut Video Petunjuk Seni Digital Gambar Digital Ilustrasi Digital

Css3 Opacity Layers Images Http Www Zenelements Com Blog Css3 Opacity Textured Background Opacity Css

The Differences Between Visibility Hidden And Display None Learn Web Development Css Tutorial Learn Html And Css

Html Code For Displaying Images Internal Style Sheet For Setting The Opacity Of An Image Heading H1 Color Blue And Font Arial Par Font Arial Text Opacity

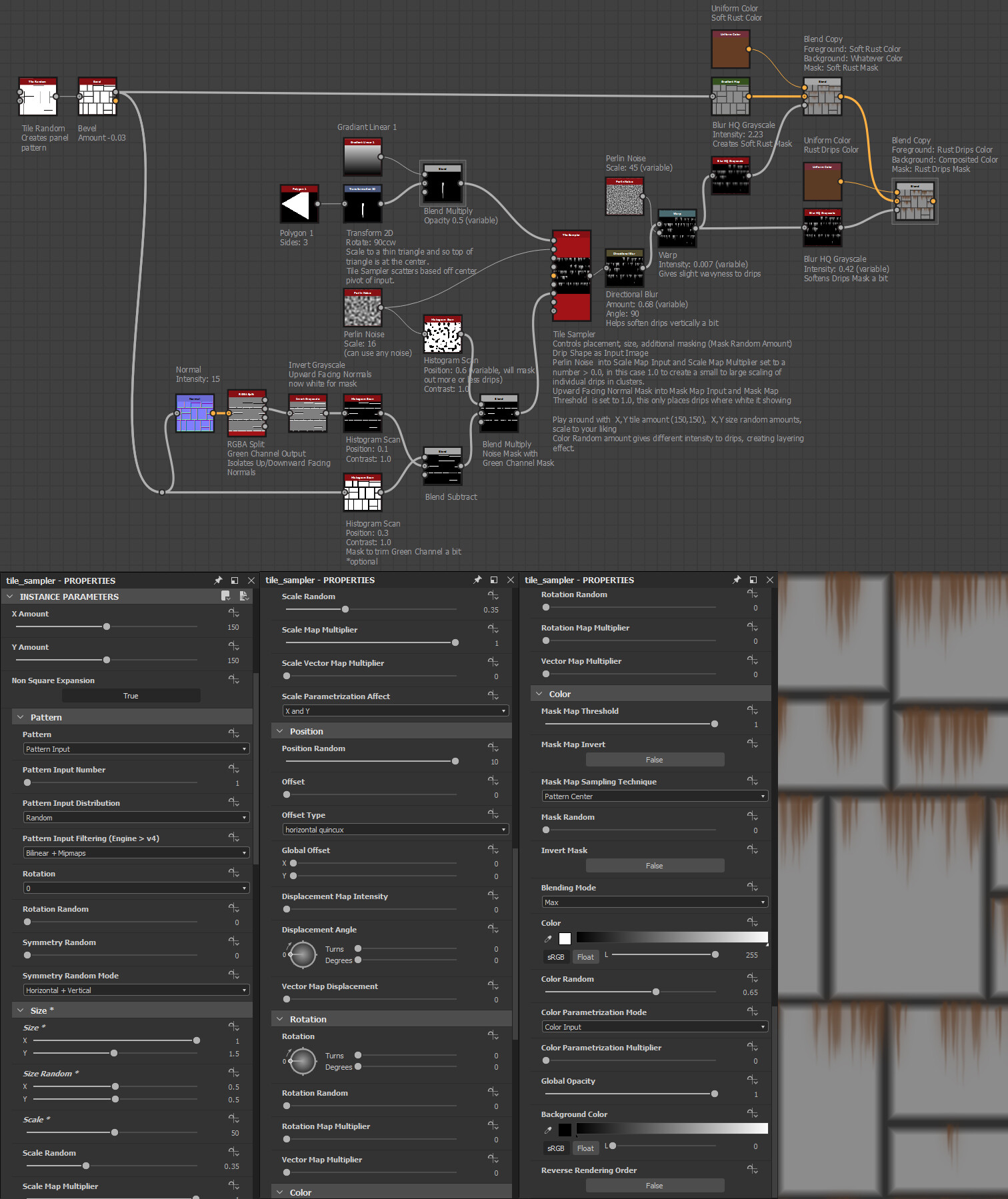
Artstation Drips Quick Tips Clark Coots Environment Design Perlin Noise Dripping

Tree With Opacity Map 0 Min Tree Photoshop Opacity Tree

Link Image Opacity Until Hover Css Css Opacity Web Design

Background Image Opacity With Css Background Images Opacity Background Css

Html Code For List Items And Paragraphs Internal Style Sheet For List Items Paragraphs And Heading H1 The List Items And Paragraph Title Font Opacity Text

18 Gorgeous Text Animations In Css Text Animation Web Design Tips Web Design Class